
目次
UI:User Interface(ユーザーインターフェース)
Webデザインやグラフィックデザイン同様、一般的になったUIデザイン(以下、UI)。このUIを簡単にいうと「ユーザーがwebサイトやアプリを快適に使うための設計/要素」となります。
英語のInterfaceには
- 境界面
- 仲介
などの意味がありますが、IT用語的には、「ヒト(ユーザー)」と「モノ(機器、プログラムなど)」をつなぐ役割を果たすものと使われることが多くあります。Webサイトやアプリを例に具体的なものを挙げると、
- フォント
- イラスト
- 応募フォームの入力欄
などがあります。しかしこのUIは、ありとあらゆるものが対象となります。これらUIを如何にユーザーにとって使いやすいものにできるか。これがUIの本質となります。
当記事ではこのUIの本当に大切なポイントを解りやすくご紹介します。
なぜUIデザインが大切なのか
なぜUIが大切なのか?それは、UIが優れているかどうかで、サービスの利用率、Webサイトの離脱率に大きく影響します。
UIが良くない例として、
- ほしい情報、知りたい情報がどこにあるのか解らない
- 要素がごちゃごちゃしていて見づらい
- 予約や検索のやり方が分からない
などがあります。Webサイト上で、いくら発信者(売り手・企業)がユーザーにとって有益な情報を発信していたとしても、ユーザーに「このサイトは解りにくい、使いにくい」と判断されれば離脱されてしまいます。離脱されるということは、購入や予約、問い合わせに繋がらないということです。こういったことを避けるためにも、ユーザーがスムーズに使えるUIを常に意識する必要があります。
UIを行う上で大切なポイント4つ
UIデザインには、基本原則として大切なポイントが4つあります。UIを考える上でも役に立ちます。
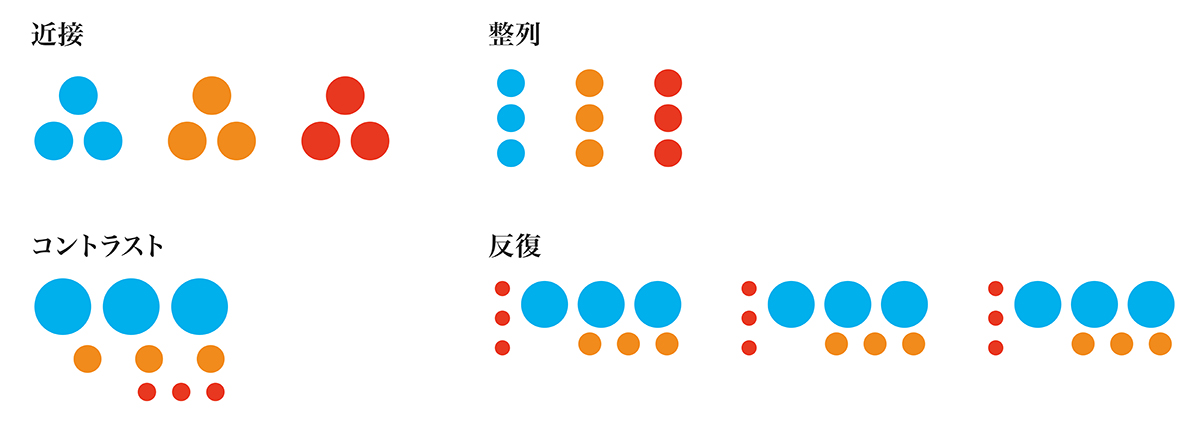
- 近接
- 整列
- 反復
- コントラスト
1. 近接
複数の情報や素材を扱う時は、関連するもの・同質のものでまとめることが必要です。
例えば、「ひまわり、みかん、りんご、バラ」があったとしたら、「ひまわり、バラ」「みかん、りんご」のように同質のものでまとめる、ということです。ユーザーにとって、内容が把握しやすくなり、情報も入りやすくます。
2. 整列
バラバラに散らばっている情報・素材をきちんと整理整頓することです。文章を頭揃えにする、写真やイラストのサイズを揃える、天地左右の余白を揃える、などがあります。写真だと、大きいものは全て同じサイズ、小さいものも全て同じサイズに統一します。各情報やコンテンツのルール化を作るということです。視点がまとまり見やすくなるのと同時に、視線の幅も小さく抑えることができ、見た目もスッキリとして内容が解りやすくなります。
3. 反復
上記の2で作ったルールや、同じデザインパターン(レイアウトやサイズ等)を繰り返し使います。レイアウトや色(濃度や系統)など、各要素を繰り返し使って一貫性を持たせます。この一貫性により全体に統一感が生まれるため、ユーザーにとってスムーズに読みやすく・見やすくなるUIとなります。この統一感が強いブランディングへと発展していきます。
4. コントラスト
情報に強弱をつけてより解りやすくします。文章の場合、見出し文字を太字にする、見出しと本文の文字サイズを変える、などがあります。また文字数が多い場合、重たく感じられて読まれにくいことがあるため、内容がひと目で解るアイコンを付けて重たさを和らげる、といった手法もあります。目につきやすくなる・解りやすくなることから、重要なポイントを強調したい場合にとても効果的です。

UI改善の大切なプロセス
すでにデザインされているUIが効果的でない場合、改善は必要となりますがそのプロセスも重要になってきます。UI改善のプロセスと考え方は下記のようになります。
1. 現状の問題点を考える
現状のUIがなぜ使いにくいのか、改善箇所はどこか、どう改善すれば良いのか、そもそも改善する目的は何なのか、そしてユーザーの動線を邪魔していないか、などの問題点を考えます。その際、実際に使用するユーザーの目線になって考えることが大切です。
2. どうすればユーザーにとって使いやすくなるのか考える
問題箇所が判明したら、次はどうすれば「使いやすくなるのか」を考えます。手間を減らす、説明をつける等を考えます。そして実際に自分で使用してみて、ユーザーの立場に立って考えるようにしています。ユーザーの立場に立つ、ということは非常に大切です。
3. デザイン制作
2で出た改善案を基に製作していきます。ここでは先の項目「UIを行う上で大切なポイント4つ」をメインに行うことになります。実際に形にしていくと、違和感が発生することもあるので、その都度、改善を重ねていくことになります。
4. 検証
3で製作したものが、本当に使いやすくなったか、目的としたUI/UX(ここでは主にUXに主眼を置くことが多いです)の雰囲気と合っているか、動線を邪魔していないかを確認します。このフェーズでは、デザイナーやディレクターだけでなく、お客様にも参加してもらい意見を頂くこともあります。さらなる改善点があれば、1に戻って改修していきます。
補足:ビジュアルデザインとの違い
UIと混同しやすいことに、ビジュアルデザインがあります。ユーザーに、快適にサービスやプロダクトを利用してもらうように設計を行うUIに対してビジュアルデザインの目的は、文字・写真・グラフィックなど、視覚的な表現でユーザーに狙ったイメージやブランドを持ってもらうことです。両者はとても混同されやすいですが、ビジュアルデザインは表現、UIデザインは機能や設計を重視する考え方です。そのため役割も異なっています。

2つのUIデザイン指向
UIには、オブジェクト指向UIと、その対比としてあるタスク指向UIがあります。
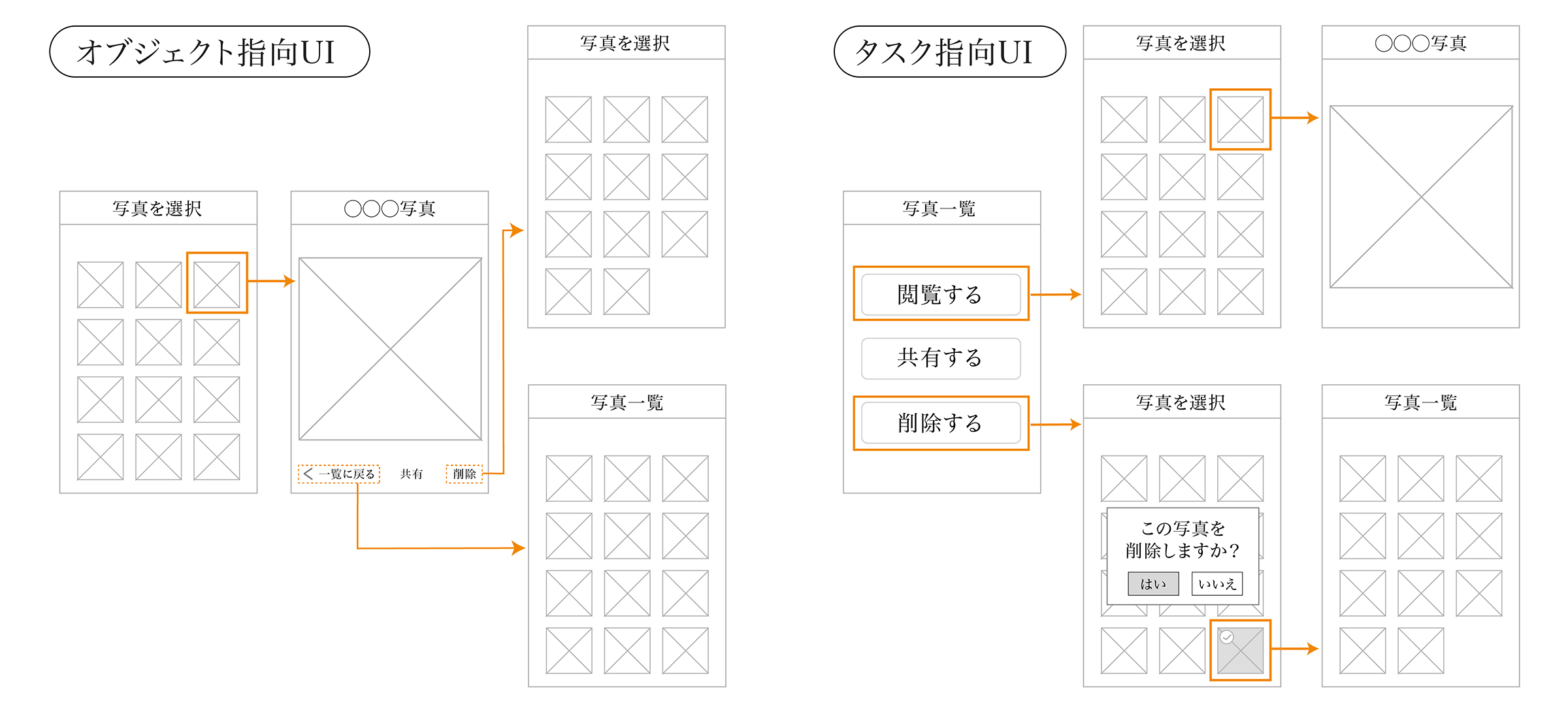
オブジェクト指向UI(OOUI)
ここで言うオブジェクトは、ユーザーが使おうとしている目的のモノ・コトを差します。例えば写真素材のECサイトであれば、探したい(買いたい)と思っている写真がオブジェクトになります。オブジェクト指向UIとは、ユーザーの目的とするもの(オブジェクト)を起点として設計されたUIです。
ユーザーはまず目的とするもの(商品など)を選択し、その後に行動(商品の購入)を行います。そのためUIもまずはオブジェクトを一覧で表示します。そして対象のオブジェクトを選択させてからタスクを選びます。
タスク指向UI
「最初にアクション、その後にオブジェクト選択」の設計をタスク指向UIと呼びます。
タスク指向UIの場合、タスクは1つのオブジェクトに対して複数発生します。自動販売機でドリンク(オブジェクト)を購入する場合、タスクは「代金を支払う」「商品を選ぶ」の2つが必要です。先に紹介した写真素材のECサイトでの買い物であれば、購入するといったアクション以前に、より多くのタスクが必要です。このためタスク指向UIは、タスクが多くなるほど「ユーザーの目的への到達」が遠のいてしまいます。このため、タスク指向でUIをデザインする場合は、如何に解りやすいUIとするかが必須となります。

UXデザインもご紹介
ここで、UIと一緒に話すことの多いUXについて少しご紹介します。
ユーザーが商品・サービスを通して得る全ての体験を示すのがUXデザイン。この顧客体験には、ユーザーがサービスやプロダクトを
①認知 → ②購入 → ③使用
といった流れを経験した後に「また購入したい」「いい商品だ」といった感想を持つまでの過程全てを含みます。つまり、UXデザインとはサービスやプロダクトを通じたユーザーの顧客体験のすべてを設計する(仕組み化する)ことを意味します。もっと端的に説明すると、顧客にリピーターになってもらい、リピーターにはファンになってもらう、ということです。
まとめ
よく似ているサービスはたくさんあり、Webには膨大な数のサイトがあります。そんな状況下で周りとの差別化を図らなければ、サービスの良さを伝えても、ユーザーの目には止まらないことが事実としてあります。差別化を図るためには如何にユーザーのことを考えているかが求められます。本当にユーザーに寄り添ったデザインが必要です。
「整理されていて情報が解りやすい」「使い心地がいい」などの『良い経験』が得られるWebサイトやアプリは、ユーザーからきちんと支援されます。そのため、その快適さ・便利さを実現するために、サービスとユーザーを快適に繋ぐデザイン(設計)としてUIデザインが求められています。
今回も最後まで読んで頂き、ありがとうございます。
